-
Инструменты
Инструменты
Модуль бронированияУвеличивайте продажи сайта с TL: Booking EngineСистема управленияУправляйте бронями в TL: WebPMSМенеджер каналовПовышайте загрузку с TL: Channel Manager
- Цены Цены
- Полезное Полезное
База знанийСформулируйте вопрос, например, «какие тарифы можно создать»Разделы и статьиКак работать с рассылками в HTML-режиме
Подробнее о переходе в HTML-режим читайте в статье «Как перейти в HTML-режим в TL: GMS».
Основные понятия при работе с HTML-кодом
Отображение рассылки построено на HTML-таблице, для работы с которой используются основные теги:
<table> — определяет начало и конец таблицы. Всё содержимое таблицы должно находиться между <table>...</table>.
<tr> — определяет строку таблицы. Всё содержимое строки должно находиться между <tr>...</tr>.
<td> — определяет содержимое ячейки таблицы. Всё содержимое ячейки должно находиться между <td>...</td>.
Пример таблицы:
<table border="1" cellspacing="0">
<tr>
<td>Ячейка 1,1</td>
<td>Ячейка 1,2</td>
</tr>
<tr>
<td>Ячейка 2,1</td>
<td>Ячейка 2,2</td>
</tr>
</table>
В примере выше использованы атрибуты тега <table>:
border — устанавливает рамки ячеек таблицы шириной в 1 пиксель.
cellspacing — убирает двойные рамки ячеек.
Результат отображения кода:

Чтобы границы ячеек не отображались, уберите атрибуты border и cellspacing.
С помощью CSS-стилей можно корректировать отображение любых HTML-элементов, в том числе и таблицы. Например, сделать невидимыми границы ячеек таблицы или настроить нужные отступы и изменить позиционирование внутри ячеек и т. д.
Обратите внимание. В HTML-коде рассылки могут быть использованы вложенные друг в друга таблицы.
Как добавить изображение в письмо
Чтобы добавить в имеющийся шаблон письма дополнительный блок с изображением, выполните следующие действия:
1. Сохраните изображение одним из способов:
2. Добавьте код новой строки HTML-таблицы для нового блока с изображением по инструкции:
Как загрузить изображения в облачное хранилище
1. Выберите удобный для вас сервис и загрузите туда изображение. Существуют различные бесплатные сервисы для хранения файлов.
2. В облачном хранилище скопируйте ссылку на загруженное изображение.
Пример ссылки на изображение: https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQCLuMqvR7Mnd7agPo0LzjGk8f30z9HMOfBNA&s
3. Укажите скопированную ссылку в теге <img>. Этот тег предназначен для визуализации изображений в HTML-коде.
Ссылка на изображение в HTML-коде выделена подчеркиванием в примере ниже:
<img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQCLuMqvR7Mnd7agPo0LzjGk8f30z9HMOfBNA&s" width="10%" height="auto" alt="" />
Как закодировать изображения в формат base64
1. Воспользуйтесь бесплатным онлайн-сервисом Snipp.ru для кодирования.
2. Загрузите изображение на сайт и скопируйте закодированное значение.
Пример закодированного изображения в формате base64:
data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAkGBxISEhUQEhMWFRUWFxUWFxgWFxUVFhUbGBcWGBUYFhUYHSggGBolHRUWITIhJSkrLi4uFx8zODMtNygtLisBCgoKDg0OGxAQGy0lICYtLSswLy0tLy01LS0tLS0rLS0vNS0tLS8vLS0tLS0vLS8tLS0vLS0uLS0tLS0tLS0tLf/AABEIAKgBLAMBIgACEQEDEQH/xAAcAAABBQEBAQAAAAAAAAAAAAAEAQIDBQYABwj/xABDEAABAwIEAwUGAwUHAgcAAAABAAIRAyEEEjFBBRNRBiJhcYEUMpGhsfBCwdEHI1Ky4TNiY3JzgvFkkhUWJEOjs8L/xAAaAQACAwEBAAAAAAAAAAAAAAABAwACBAUG/8QAMxEAAgIBAwICCAUEAwAAAAAAAAECEQMSITEEQRNxBSIyUWGBkaEzscHR8BQVI/EGQuH/2gAMAwEAAhEDEQA/AMZ2Gb/6Y/6jv5WLQZFS9gGzhT/qu/lYtGaa6mH2EcvN7bBciQsRXLSZEwUCFiaWIs00000QAhYmliMNNNNNEAGWJCxFFiaWIgsFLEmRFFiaWIgBSxNLUUWJppogsELU0sRZppppogBSxJlRRppppqABci7IiTTSctGgWDZEmRE5EhYpRWwbImliKLE0sRoANlSZUSWJpYjRLIMqblRBYkyqUSwfKuyqbIkLFKDqIcqTKpsiTKjpDqIsqTKpsq7KhRNRDlSZVNkXZUaJqIMqynEP7V/+Z31WxyLIcR/tan+Z31WDrl6qN/QO5PyPQv2csnCH/Vf/ACsWo5aoP2YU5wbv9Z/8tNaw0UcPsIrm9tgBppOWjzRSGimirK/lJDSR5opppIlbADSTTSR5pJppIgADTTTSR5pJppIgADSTTTR5pJppIoAAaSaaaPNJNNFWBYAaaaaaPNJNNJQFgBppvLR5pJppIlbATTSctGmmkNNGgAXLSGmjOWmmmjQLAzTTSxWdPDfu6lQizWnLOhdLAR6B0+cKpw1cuc7O6Sb7AdYAFhqbBK8WOvQO8CXh6xciQsRMDQEJCxPSMzYIWJCxFFiQsRorYJkSZUUWJuRSiagbKuyIjIu5aNE1A2RdlRGRdy1KJqBsq7KiOWu5alB1A+VYnin9tU/zu+q33LWC4sP39X/O76lc70h7K8zpejX60vI9U/ZPTnBO/wBZ/wDJTWxNFZn9jtOcA4/49T+SktxyFXC/URbN7bKzkpOSrI0U3kpoqitNFNNFWZoppoqWVorDRTTRVmaKTkq1gKs0U00VaGimGgjYCsNFNNFWZoppoopgKw0U00VZmimmirWArDRTTRVkaKaaKJVlaaKaaKOxQbTGZ5yjW/5BRUajHiWua7yIQU4vhkcJLlAZophoqyNJMdTTEUK40ktHCOecrRJv8hJRwoE6AnyCuuz/AAshxdUa5uZsNnu2kZnendH+5KzZ1jg33HYMDyzSrYo+JYMMwTajiWuc17A2Dc83MPWGz/t+OHxlKJEaPZB8i0f/AKXoHauoauWjRBcRUOVrRmPdaL7zcnzm+ir8P2MrAZqzm09w0w4+sW6blcuE07lJ8uzsShSUErpUY9ri0yPrpYn+iMoY64Drz0hXR4AxtSozP7hAJyk65bxMxBk+SU9k3l0UzJJtMhou8CXbH92beIvcBaY5lHhmWWHXzECYA4SLgrjTSjD1KDyKrXNDpMkSJECxFo/oizSXRxZFONo5ObE8cqAjTTTTR3KTeUmiQI0knKRppJOUoAC5a7lo7k2mExlPNEAknQRc+QS45oSk4p7rku8clFSa2YJy0mRajBdkcRU94Cm3cuuQImQ0ajQapmFwmGp1TSrguIMZpLWjYgsEbxv19Mmf0l0+HmV+W5qxdBnydq8yjwHDalY5abZjU6AeJP6XXmnaCiWYquw6tqPB8w4r6V7Nua+iHsyNu4GmwDKMptb1BJ3svnXtu4HiOMIuPaa//wBjly8vWvqHxS7HZ6fol06u7bPXP2I0p4c4/wDUVP5KS3xw6x37BaYPDHH/AKmqP/jor0Y4dPx5KijPljc2VPs6b7OrY0EJxDEU6Dc9R0D5pnipCtDYEaCFq16TXZHVGB0TBcAY6kbLJ8Q4liXVHvovORwkAPdADri4BEnQDW6AqPbSGSDnc25MGx0BN9QfvYrJfBfwa5NfxDitCiDmeCf4WkFxtPXoFHwbitPEyGAtcL5XRMTEiNR9LdVhKmFdHMIiSYiwA8p8fkUVwWk1pfUcSMuXLDi3UwRa51bYdQi8lK2BYb2PQalIC5IHnZV+I4hSbaZO2w+KxmO4nWce88jVoGsRaL32Vc9p3JPnJRUnLhr8yumMeVf2Nbju0GRocAwk/h7xMTuRofRWvC8YzEMzs2s5p95p8f1XnjrW3iR0F/6/NJRe5pzAuBPQwUYT25sEoJ8Kj040Ew0V57SOIeRTpvf3piHutluZgo0YvEUxmNeqT4ua1u38cl298qC6mF0gPp5GzNJCY7FcoEU2tqVIJgkd0RqMwgn+ip+Fcbq1nmiQ1wtJdOYNsTJAA1t1Rwwop1Jc0OYcxLg0CIA6kud9Fj6jq5Xpo2YOlgkpcsouK1cZUbFYA97NYyBMadRsEPw7CVHnvOLGCCQCC6RGxNtPotJDKgAcIzTGx31EQ0xeE/C1xTBIosDpaC7NfLoJ/h38LLIs8+NKXzNPhxu22G4DBUXtacjpBAMEtJ6XbHn63R9XB0GmTGsWNvjuqKr2ww1N3LeSXEGTTAcG+VxN+k6qtdx/BVGk03ZKoEtcWlpmAZLh703EHxTIrK+W6fuJJ4lvSs32C4cCAQC0eOu2kqLj2He8Ckx+VmXvPABcbtgMBPgZJte3RZDgvHX1DlrYjMZGVoAEd7ZwF3ZZtpoNyrbGVagDi51rd1kh19IuYPyug8Tg6ZdZFJWg/BVKeFa5lGmyTpHvEW9929z+EACxhU+Nx1TmM5j8hcIlpAp5nRMl4MhobOg1+NVQrOa6aj6gmAQCSyIAJdudDtvuiaWKqPcS54cQbZQ0hp1lrx4TvI+SZSvmymqwuni6dQ0muztc0VGOqQBmIPdMnuxYkWvBF092FrTkZXlxBd3mkAhru7cCAb6u1jRBjAtBzZg4DK4g5SZi0CYbY6gfi1urLhtdr7tcDaLSY8CNgCfmlyzKLpFoxvk7h9Z1T9xXph5GsslrTFzPU9NbwFW43sm0VebRc1hh3cJJaB/dOoF50MfJaOu4NaO82I0kaGOpHig6mOzMzyzKQY8Sc1o9FVdZ4b1J0SWCM1UtyswvBJH7x4aZiG9/TxtGh+CFfw4ycpBb89Rt0vrKWri5dkm72kB0AaXIEetv1QHDsWKTmtdV91rWFxIJcSZJnXU/P4rl6dyXcXa8jN/b+nqmvuKwNNTlT3vCSOpvpopqGDL3ZWd7XTw6lNwLA0Oc0OJm0kzfNcTY6m3kiMJjWhhDBBJNxYxMSd5Un/yTIm9ML277biP7Vjb5YLXpARNhaSBNtbXudbK94JxXDtptYxrRJEvMZ3ZRm8IPkT6rO421Bgd3jm74bGa8yQOoEBVGEqNp1PehsyDD9CBNhqb38/JcmPVZpqUr3bbOjCEIVS4NZiO0FUSQ8y9o8veLrC8bj/cVh6lVxrlxcby43MCIufWB6q84hWaGNIEteTEAzpJgeEH4Kjo0czyxk3gHKDckgWg2s1xtNm+anSqUotsYnZYcP4zVpmrhmmWvc1+aY906a726LzbjlUuxFZ7rl1R7iepLiSvRMXw5wxWZgHLc891mUZWH3YBi0Wt/DPisB2mj2vERpzqkeWYwuj06rJs+36lZtvk1vYAvFEOa4jLWL2+8QHNDIdAETp42C9R4r+0GoWtZRFOk/VznnO02OgiwPX0XkfZHE5MMY15juv8ACwzr4fcqTHVy2XnXQdPCBouooSlG29kcyc6m0u56RV/as9lRgfTp5S05gATGlw7N4ERFp3iFm+J9tHYyo8VIyjusy5WjLEiet7+E9F57iKjnMudLePVJhq2VjoEzaZ2sII0IP5LDlTyJ7mmCo2WBx9djOWx5AmBEdYtvePmiKuPe+pd2Z4ygyAZIgGwGkfcqm7NVv3jQ7rnM2GhiJ6RurPGvpseypTuXgunS5H8OwBMXVJ9VPHphH3fz8iqhqbstuIY95JaGiGZAQNCMhLonwaChWcQbUw5FNpAbLzIAOaWgAjeCI12VZhsU799VDgXkNygkz4mPVt/DVVfDsfUbzGAWc4E2j8gNuizKWWUHFvun+46q3L6txOm4tEEAHWdrZpMC99vFXjcDhoDnVKjrx3QGiwkiCPuV54atS7CIGYuI01DZ8xDR8EXR4tVY+A6BkJDbwHGLmLzDQmas0L8OVXuVcIvlGiqvBqOa1gsWQ50OyiGxFov4o84t3MLWBokgDutEHwnbwWV4JXqEZg3ul47xIGWNielvl4I4cSfmDiPdcSYN4PgPP5hLk5paef32/Ylb2XbcU5tYFziSAZMA5jceTdVDiAXlz3AkgHLJOUhg70CB+K33aixnETzy5ou2/oLm24urLiPF2ZWvGoYbeYvtpulassUlHvyF0+Sz7M495pAZxTDSRAAGYE2MCJNiJnbwVlWq0myXOB0mZA3ImDa5O8d5YDgnGuW5+UEhwad7WOaAJ6z6K2Y4YqXNqTAzFoF2kWAItEzv0JWyOKd3J0iSk0uCz4h2qpgZaVNo1vG7iHSZEuM7WHyVBXx76hyucXSZgQA4yNGjWc3yVhh+EUx7xPe0mBsXXjwY7fcejsOyi1wIbIaSHEE2IBO8zJgR4laMefBiXqpt+8TLXLkr8Nwuo86EACxg/AHpp8lOOFEQYiQdZOkWG3XroOqKqcTq5Ja1wAETBuJyyIHTOfJpQjhXqhjZcXOLSZDmtYGRmOxMjb9JQfW5X7kDwonVOHgd01TOwjeDbX1lSUcOWCTXqASQck93vATY38kVhuEZPfd3g4GSJgGQ5oA83iCdyrFmGYzUX8b6EBptYdfXwWDL6Qa/7X9BkcSRBhMTVaCTLwBN82cCbaGJMka7eKnOIe3vkdLSAP7wMba/czJQwxfmEw0i0WuHGJ62hVwqOqPbTIBHMygSDZoDiT5QCsa6uUpOvmOrYONdxpl5mXAEEiDByxKCwOOe4FjT7rZcZ93WLOG8HQKyxkEfwnqdAAZnz0+yqbhAAbVfILjlBve1iT0EzfxVMeWTUp9yzCMMCCXGqXB3utAaAZi4gT1AHgi+H0f3bSLlxm5DoMT3R0B289UNhmAYmi2CQGA6i1y0G9tXM9fJWxYAQOhiBoR0MfD0Sc+WTe/cCVAVduYscdRPkCCNAbjU+irHnNXnKbHo7W3h9yrTHOdmIaDAmCTa8aREWn4QqepiQysPdsARE65QTF+98Ztor4Ytr5BLZ2OyU9NDmPQEEiYO/WNUJWrufk5HvDviYAIdMA6bGZjr0UGIxBGZjaUmQCADcESSWjvA6bmfBGcFwwY57SQXZWSdwQDmHgLjeVHBQi5UQGZxRhpPdUcCQ27dL5pdbzm4sqehzK1N7mSG0g4ye9MlogCOl7eCm4zh2NqtD38uWy6ACSSSbNnoTH3N/wAFw7RRcOW45yIa4D94IaAC1l/w6fMrR6uKGtd2g02BMw7q9DDtkjNBdGpaAQYIsJsV3CezveIqPa1vMEBznHu3BMMNvMrS4LhJcJfFJrW2ZTDQAdgHRlbY+Bv1KFGOpUic7Ay5Ie498k2OQPlzY/uti+si9MeaceOHb+42MPeXLsFRDgZqV3BpawiKVJggARM9BeL72Xg3asRjcSAABzqlgQQO8dCNV7NiK5JBMszd4BziC5pFiGnvwQXbAX6LxbtMIxeIHSrU2j8R22XQ6LK5zdqtgZFSDeAGpyzl0zHTrAm3wVhUbVMG9r+HwUHZnAVn0S9ju7nIiYvDf1CnxFKo0gF0SYuT97LotTa2ujnTcdfYGq0HO94Wn7vHgFEcFN4Oo0M+WybWxBbfMSJhRjGm2pE9fvos+/YduGjDu1GYb6mfh8dk5lB4AAm03m9+s+E/NRUnvdLWgn18/wBCnzVAbMjM0uF9oBCo3WzAtXY5tOq0GxvAIyza3psFPQc4OnK7UG9ORbQGCJ22uFBSbUdPeIgjc3Bjf1UmGdJu4/EmPPy/JByiWWojbhDqGObv7p+pkqXDYN0yOYT01seg8YCF550v6kjzTqOJdJBEECddRMKO62J6wT7I4G7HW02I87JjcEDq1xvOp16yQb+Kdh3VD3m5oJtl8jK5mMqi55sC1if1Q+ZR6gephSHf2bo2MzpoLDyUj8I9wEAb6jqLhRvxT85OeoDHUz6kJ1fFVQJzE2MyXaCFZ9q5IrD+A1KuGqFzmiDEtLc4IGhjMIhW7uOuJe7lQH5R3e6Bl1gQRJESqvspiS6o4VMRy2iNzfWIE6W18QtFRqAvqZcS97BlILXai2ax8THoUycX4e7dfz4htgbOJU3ul4c3W0Fzbzr6ONt7J9DG5W/u20x33OFwwXkDMBrAI1vZHUw4xD3G15cbWdE+sfFNpViInNmzugAyHN1tOkA6eCwPw/c3/PMCsOxDmig403NeWwAQ9pJgAWI3gfNA4PCOo1n81z3Nc5jWgOIBJy5yRPugn1nzRmO4g3kTmIzZOs3DbD/uQfC8UOa51WpLXkFljHdi4J6rBBPw5NJ9/PsNbVh1cuBeRqXNa0kCJzEmNzr9URX4a91+Y2m1xuXuFN0NHdgP7xv4f1gNOXPkx3mEejjKNxPFarfwtqNDiIcA4wR3YJ8VTHLCmtV38q7FlXcZwnDzTyNe19SmQRle1wdMmO64xZu9kHxjGUKb2S5rajYOUAvcQ+BeLAiZmdDvorPhWIHL5r2AFzcmVtrE6COpDfgoMVVr0yHUalMA5YpvpiSbZ4c0jqTcbqiljc5V9Lr9GNpUCYjFZWBtSWuILg19xDvdBIsDqYO0A3sqTCte2nVc9nLYTZ5dLS73i0MIBcTG17HZaDFYqoRzgA0ZLh3fdmAhwHoZDpB+YVbgOJU3seHMqA03Fw7xDXEvzZSZnWwBBFotaH4ZLS9u++/8/UjirDeFYmawZlAccM19xpDwQDaC25nWMosjMRTqZQKLSXzMasmROZ3SCfObSu4PTwXNnkuFYMzy7NkAdsHNmBc/L0vK9TFQfZ2MyxJ5YbUg7ENeQc2qVKMJZPVv6f8AvAY47Vmdw3Cq5GeuGDMIaQZkamxIjY2nWPFSN7NsDuZVqScoIFsmphxAaYJ+Itobi6wzqjmtNbOX/wB4BkdNPloqzjXE+W4sc1oBiS+oKTfQnXa48uqjyPxHGCGKEUrJsJgcPlNRtLNJgZuYXEAi/LJAi++XczrMhwYcYJLYPeDScvSe8IJNr30AlVNbtrh6YyBhno3KWHacxifOFV1O2zntltJpcNC3vGAZu9wjpoN9UPC6jIvZr4glLGjQnCYfmEOfLiJ3BAAEgu+HztupsfQa5g5R5cAAZQT/ALrwSSdPqViv/NOIzB2RzTrYtJkncm0eHh6ohnabEZSWv85LXRMiTcm2t/mFpj0GWXeq+f6A8SLVGlZwurUaObWqOAEBtmQBYk5b387KXCYCk12cNiY/ARU6XeTOs6fHdYlvairTxAqGXNGYFrbB4IH4TIBB0Otj1WgwnayjXPLBdSMSC4N0HVxJAmIvIvO1k5em6hPd35DI5YFvjcc1kh+SmLwSYnYS4+P10Xh3aJ4diq7mkEGrUIIiCC43EL20uwbmNdVq0HPDnQ0VWQ0A9wmSSDA1MdN14p2obGMxAkO/e1Lts0943aJNvUrpejcMsbdissrNv+zCi+pSFJrSc9ZzQdpysm/gLradq+wFTKRSaHlzSBB0IiCfmk/YVlHDi4gSMTVg7iadJejOxS7scaaTSOTkaUnZ809oezVfCnlPHeBFhJnM0Efn8ECeHkNgg5p9PePzX0XjOFUatf2h4k5Mkbagh3naFg+0nZPk0S+mC92ZxnfvHuj0gf8Ack58Eowcohhm3qRkOzOEIh5aYu0wPC0+F1K94xFQQ2MrS3wECBHyWm4S59ClyyyY1Pnv8JS/+HMp9+nBB+pMmVmn0MpuMuHVfz6joySujJswzslZhsQRB8gJHxj4qu4dw4mm6rNs8ekWWqxOFY6b2cXFw8wAu9iDmNbTFnOyQNssO+krL/TZ4QtqraRbxIvYxLcM6AZ94u+oAVszs/UJc8xBYQOsgwbenzVvW4cxlRojqTPiZj4lGe0HTbX6StGPp8uaLcXVOhc8yi1ZnODcMdYyWw8tgbAi6Pw/De81pJiTPmCcqJovLKjo0DiQNrwjaeJhxdAMOnz2Sn02acdS7/6LeJFOiiqcJLsRlH4r+k3+iO4pw1hbkaLcuSfgCT6hWfDsWynXc5+hZ3T0MmP5iuxdEOacn4s0b+8SYHhMrPLBmaUl2L3EpOynAmVs7nCB3Q0aT3ZP1HwV9juz5aDy7WAgeF/rCO7HUWhnJey4Lr+v9Vd1GQ4hlzZ3gQIBErSnlg9nRbQpRPN6jMRRJBkTYnyiPon4fijw4SLCfnA/Jeg12CqIeAQWgG2wMx5rPVuzlNzQWOykm1jFhutWPJCarJH50KngkvZYNTq0KrSDaIMffkha+BpkNDHaZD5BoIEeZzfBQVuA4ljy0U3OgZszRIIiVPT4TiQC57C0C0mBptrf+qP9HjfsSoo3Ncokw/NbAJm5dm8dWD5j4o6nizlGceP0lQ8P4RVqReG2kk2vEeKIr8JLASXzBjfeYWPP6Ojw3fki8XJq6JsLXuBsSMvnP6woadKo6qCb5JiT/FmkR5j5KHCUCBAk6Ea2gud+YPoEuLrv98CDLjM2JdYH4Fc6XR6G/VL2/eHVqdTKBlG4tB1g7+ZQNHgdVoe2JzZST53t1iD8UfVo1nNzSG2LoOYxDSbwLAz8lRUu0ryBMjuusTew1B3FpUj0s4xtLkL11uG1m4ulLg1hluXQ6C4iDrA18CrTg3FargQ6mxj25bgkNcCWgF0nYEn0WUqcdeQAXb/qP1+KlodoaktbIAJiesmL+qu8Ka9hfkCOSSZoeL8VxdZzaNJrg5tiWhobeAIcT5XBVBW4HUqQ+tWJMyb5YFo7x2vrMap2O4vUY/NMgkg2Bgg3HwKmZ2hqNAJIcDI0BEXNpGlj8EY3BXFfff7oZ4rlsygq8M/hJAnV3gbWJ/NTDhYAbmqNaJuct9toPn8FpK/bBr6Ra/DmYF6YEgje4MTGyhb2vzNFNmEkgiS+nLSAB3iQLGw2Wied0tMHfmFKK3sybX1RmDGy0EjvAQQDtewPRQtwgqvBNN7WzDmtIG34TpK9BqcZAwwf7BLi538L2m1yCLtFzYx+h3Z/E87C1KpospMY8E0xTeXFxjvdwED/AJQXVZL0qPHxX7omlcGCZwyvWzVmS4U9czmCo0CCLHUX2lJhMHSLS97xJB1huwmXDMTqInXw1Wnp8Qo/+1hKjYjvDNH+bK/e+ys8XWpvZTLqdVugyA5STAIkj3hsqPrnCW8Puv59yaV7zIYdtI0w6pSa7LnhwnNU93KDO3kdwvPuKhvOqZPdzujWwmwvder8RZTcwkUnNOR/dZJgtNswJ0t0Gy8o4nPNqSCDmMh2ovv4rfgzvJ2olUeyfsZr5eHuH/UVP5KS3RxXivNf2UVYwTh/jP8A5Ka2PtK7mGPqI4+eX+Rlv7SmuxANjdVPtKT2lO0iNRZuLCCC0QdUC3hlIF2sOvHS4NlD7Su9pU0E8RrgA4l2eaQTSME7HTUIzgfCm0my+C4mfK0WTvaV3tKnhojyuqCMXgKVSSWgEiJVPiuAtElo2tCsPaUntKq8K7bFo55LnczuO4WQ5vLBOaJnbzVzw/gNJrIqXcdfDwCI9oSHEIwwqKoE8zkxXcGw5iWTClpcOoNMhgQ/tCT2hXWOPuFvIy0OWMohvl5QqvFVfZ5c53dOhAOhdefvZd7QpKWNEZXAOadj57fBYuo6CMt4rc29P17Xqz4KbGcfZHdd5en2FY8L42HjLAdB0FiAeqq+OcOY/LyGgAWINp1kqHCcODCH5odqYOqxx9H94po2PrYp7tG3o4iWQRlzTHQWmSdkNi6Bc3K8g09XQehF1Xs4y4GQ4W8Ovmk/8ceOkFWXQ5oq1X1Lf12Funf0L3AcGY3LyjaZ6jceiHxfDAM7cxkwNCYtAkdNb+KEw/aJoguJGmm/X9UVj8SK0VaFQteAO9cAxmOR3XXTxCROGSO8lRphPHP2WVhwBpktLoaTppqT8LIHFUGgmi0kl17GYiHAW8ArvC8bovbysS0Mc4Ez+EyYPl/VQYjCMzFzX2LWgReDsZ10cPgFPMNGZxVBz25GjM0tccvQQIOn3CDwfZEAF1QZqgpyAA7KJgMvG33otVU4sCcrQQ1rG0ZgyY/FGo3UTjzBk5r9AHQDJbAdJj0Ucb+BDPM7MtcC1oEjUX13idUtbsw1rWSI30Ijw89/VaqjxbDUQA0OeSCD7tpIMST4n5KoxXGsRUeWuhtOLNbrqIkq0Oknk2jt5iMuWGNW+SmxuAdUllvxO08IJFkPRwRJa0uBDZNrH4hXtPGuY7M0iS3KQRI8ZEIMNLSSDYjwEKQ9FZXSltzx/ozPrYVZFTwGJazJSrsykiztRoTePJJSpYtrJ5ua8914m0RaPJF4ZsyCTOvy/OFBySTAzTtp6fJJXo7IpSUndK+Bi6yNJ1zsDTXYO694kkloIi+ojrtsh3V8Rm5ntL2wR3coy/7mzfRH1qLg1pIO5PQndM4XQLnGbiCI+/jPglY8UJ20k/kaPEXuA6wxb6rGio4B2hMgW3MAaqy7NU2F/wC+qwQ4MP7tokRJ74EiCPmUmJa4x3T3eh6qpp13B5M6RN4jSfkSs0cTd3svckMi0+x6Pj+zGZxMvNMsfOVwdYgREmQ3ffXVeB9qKAp4zEUxMNrVGidYDiAvTcPxGvzpYTyw4tzBx92SG20FhpK8x7SvLsXiHOMk1ahJ/wBxWrBHTLT8Azao3v7NasYQj/Ff/Kxao11iewFSMKR/iu/lYtGa69Fg/DR5/qPxZFlz0nPVaayaaycIssziEnPVYayTnKALT2hJ7QqznLuciQs/aF3PVZzl3ORAWXPSGuq7nJDVRAWBrrueq7nJOciAseckNZV/PTeeoQPLxuEvOVd7R4ppxCJNyz56YaqrTiU32sRf5FRstGLLFz1a8DxoYKgJiBmA+Th5+6swcT0+/VccSUnLBZIuLH4ZvFJSRoe2OHgUntsCCZFxLgHN9b/cLLUuIFhHedJnTYiY38Fa8X4i59Jp/CMkeBAgifMFZ5tSSIFgTNgdfsrlYoSXqnYyZI1qTDmcTqAwHk7/AJn5uPxUXtdRxDC50X02FrW10HwUVKBMjw+I+yp21gNlpjik+xllmiu4TgwQDJufvTqiRU8R/wAygRi/6Rtomvxe4W1eqqoxSak7bLBjyb+Q+/glDzMfY+5VecULW/rexT6WKbMm/rp0U12Ckizp1iCCBpePPW/yTWP8L6j0+m6CfXbsYPy/5TBiR1Gh+io4Km2NWXskXVcEtuIsCfUW+R+aGotjQTpp12HzUVfH5iXeUX/hAAPrHzULMWJaY01i0xCw9H088c5Ouf1NGbNCUUmy2OLkiQ05gc0gG/WfSVnjhanNd3QBe5vOu/TRFvxIdOu2sH72umux0AH7v3T9Vn6r0dcU4bc39bX04LYescW09+DX9j+Dh9J1Q5RmeZBk+6BlMgiLk7eq8S7ZNjH4sDbEVtLD3zoF6NwfjD6LhkcQ0nvDUEHWV5l2hqF2Kruddxq1JPjmMpP9LLC02+UbY9THNslwajsU+MOf9R38rFemqs12RdFA/wCd30arkvXZwfho43UL/LIL5qQ1UJnSZ06xFBRqpOahM67OhZKC+au5qEzrs6NkoM5q7moPmLs6lkoL5qTmoXOm8xGwUFmsk5qEzpC9GwUEmqUnNKGL0hqI2QJL03MEOaiTmI2gbhHM6JOahi9NL1LJQQ6qFxqIY1E3mIFlXxDHYju5HSWkzYwQQLFDtAFgTE72PqoH1EpqJahHW5DnOWhRJS5IKqiD13MCNAv3kxrKJ9Yx62TS8KGq+w+/FIzTd1ZfHBe4mfUuBP3ZSMqFA6p1NxuPBLVp2OcVXIZSrEp3Mv6FDU9fvzXO112P5J2+lIVSsMFbp6prMRPw/wCPvwUNI90+Z+Qt8ymtd9FMEtSTBONWG08QZN/uSoa+KOUXOp+/ioWuv8PzTKtMwGgT/wA/oq9XkUcdMmGHrBOExkxJtb4XlZDiz81eq7rUefi4lbTg/CnVHsY45WuPvdIBgX6m3rKyPaOi1mKrsp+42q8Nm5gOMLj+O5vS+EdPDj0tsvOyp/cn/O76NVvKVcuxg/DRzuo/EY0lJK5cmiRMyTMuXKEOzLsy5coQTMuzpFyJBcyTMkXKAOLk0vXLkLCopiB6aSuXKcoLSTEzJC9cuQ1UW0JqxpekzLlyunsUpJiZkhckXKjm06GqCasaXLi5IuRQBC5JmXLlEyUcHKN75Pl9/qkXLNl/ERoxpaRzHJc1/kkXJsXaKyjTHZ00VL/fguXIyfAEuSbC1LATfN+Q/qiKkbdFy5ct5JQa0/H8x0opsbUp9PvRFU8QAPT8ly5YeqzyzY46hmKCjJ0NqcQg2MReRt92WL4jULqtRxuS9xPjJK5cq9NFJmmJ/9k=
3. Скопированное значение вставьте в качестве значения атрибута src у тега <img>.
Ссылка на изображение в HTML-коде выделена подчеркиванием в примере ниже:
<img src="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAkGBxISEhUQEhMWFRUWFxUWFxgWFxUVFhUbGBcWGBUYFhUYHSggGBolHRUWITIhJSkrLi4uFx8zODMtNygtLisBCgoKDg0OGxAQGy0lICYtLSswLy0tLy01LS0tLS0rLS0vNS0tLS8vLS0tLS0vLS8tLS0vLS0uLS0tLS0tLS0tLf/AABEIAKgBLAMBIgACEQEDEQH/xAAcAAABBQEBAQAAAAAAAAAAAAAEAQIDBQYABwj/xABDEAABAwIEAwUGAwUHAgcAAAABAAIRAyEEEjFBBRNRBiJhcYEUMpGhsfBCwdEHI1Ky4TNiY3JzgvFkkhUWJEOjs8L/xAAaAQACAwEBAAAAAAAAAAAAAAABAwACBAUG/8QAMxEAAgIBAwICCAUEAwAAAAAAAAECEQMSITEEQRNxBSIyUWGBkaEzscHR8BQVI/EGQuH/2gAMAwEAAhEDEQA/AMZ2Gb/6Y/6jv5WLQZFS9gGzhT/qu/lYtGaa6mH2EcvN7bBciQsRXLSZEwUCFiaWIs00000QAhYmliMNNNNNEAGWJCxFFiaWIgsFLEmRFFiaWIgBSxNLUUWJppogsELU0sRZppppogBSxJlRRppppqABci7IiTTSctGgWDZEmRE5EhYpRWwbImliKLE0sRoANlSZUSWJpYjRLIMqblRBYkyqUSwfKuyqbIkLFKDqIcqTKpsiTKjpDqIsqTKpsq7KhRNRDlSZVNkXZUaJqIMqynEP7V/+Z31WxyLIcR/tan+Z31WDrl6qN/QO5PyPQv2csnCH/Vf/ACsWo5aoP2YU5wbv9Z/8tNaw0UcPsIrm9tgBppOWjzRSGimirK/lJDSR5opppIlbADSTTSR5pJppIgADTTTSR5pJppIgADSTTTR5pJppIoAAaSaaaPNJNNFWBYAaaaaaPNJNNJQFgBppvLR5pJppIlbATTSctGmmkNNGgAXLSGmjOWmmmjQLAzTTSxWdPDfu6lQizWnLOhdLAR6B0+cKpw1cuc7O6Sb7AdYAFhqbBK8WOvQO8CXh6xciQsRMDQEJCxPSMzYIWJCxFFiQsRorYJkSZUUWJuRSiagbKuyIjIu5aNE1A2RdlRGRdy1KJqBsq7KiOWu5alB1A+VYnin9tU/zu+q33LWC4sP39X/O76lc70h7K8zpejX60vI9U/ZPTnBO/wBZ/wDJTWxNFZn9jtOcA4/49T+SktxyFXC/URbN7bKzkpOSrI0U3kpoqitNFNNFWZoppoqWVorDRTTRVmaKTkq1gKs0U00VaGimGgjYCsNFNNFWZoppoopgKw0U00VZmimmirWArDRTTRVkaKaaKJVlaaKaaKOxQbTGZ5yjW/5BRUajHiWua7yIQU4vhkcJLlAZophoqyNJMdTTEUK40ktHCOecrRJv8hJRwoE6AnyCuuz/AAshxdUa5uZsNnu2kZnendH+5KzZ1jg33HYMDyzSrYo+JYMMwTajiWuc17A2Dc83MPWGz/t+OHxlKJEaPZB8i0f/AKXoHauoauWjRBcRUOVrRmPdaL7zcnzm+ir8P2MrAZqzm09w0w4+sW6blcuE07lJ8uzsShSUErpUY9ri0yPrpYn+iMoY64Drz0hXR4AxtSozP7hAJyk65bxMxBk+SU9k3l0UzJJtMhou8CXbH92beIvcBaY5lHhmWWHXzECYA4SLgrjTSjD1KDyKrXNDpMkSJECxFo/oizSXRxZFONo5ObE8cqAjTTTTR3KTeUmiQI0knKRppJOUoAC5a7lo7k2mExlPNEAknQRc+QS45oSk4p7rku8clFSa2YJy0mRajBdkcRU94Cm3cuuQImQ0ajQapmFwmGp1TSrguIMZpLWjYgsEbxv19Mmf0l0+HmV+W5qxdBnydq8yjwHDalY5abZjU6AeJP6XXmnaCiWYquw6tqPB8w4r6V7Nua+iHsyNu4GmwDKMptb1BJ3svnXtu4HiOMIuPaa//wBjly8vWvqHxS7HZ6fol06u7bPXP2I0p4c4/wDUVP5KS3xw6x37BaYPDHH/AKmqP/jor0Y4dPx5KijPljc2VPs6b7OrY0EJxDEU6Dc9R0D5pnipCtDYEaCFq16TXZHVGB0TBcAY6kbLJ8Q4liXVHvovORwkAPdADri4BEnQDW6AqPbSGSDnc25MGx0BN9QfvYrJfBfwa5NfxDitCiDmeCf4WkFxtPXoFHwbitPEyGAtcL5XRMTEiNR9LdVhKmFdHMIiSYiwA8p8fkUVwWk1pfUcSMuXLDi3UwRa51bYdQi8lK2BYb2PQalIC5IHnZV+I4hSbaZO2w+KxmO4nWce88jVoGsRaL32Vc9p3JPnJRUnLhr8yumMeVf2Nbju0GRocAwk/h7xMTuRofRWvC8YzEMzs2s5p95p8f1XnjrW3iR0F/6/NJRe5pzAuBPQwUYT25sEoJ8Kj040Ew0V57SOIeRTpvf3piHutluZgo0YvEUxmNeqT4ua1u38cl298qC6mF0gPp5GzNJCY7FcoEU2tqVIJgkd0RqMwgn+ip+Fcbq1nmiQ1wtJdOYNsTJAA1t1Rwwop1Jc0OYcxLg0CIA6kud9Fj6jq5Xpo2YOlgkpcsouK1cZUbFYA97NYyBMadRsEPw7CVHnvOLGCCQCC6RGxNtPotJDKgAcIzTGx31EQ0xeE/C1xTBIosDpaC7NfLoJ/h38LLIs8+NKXzNPhxu22G4DBUXtacjpBAMEtJ6XbHn63R9XB0GmTGsWNvjuqKr2ww1N3LeSXEGTTAcG+VxN+k6qtdx/BVGk03ZKoEtcWlpmAZLh703EHxTIrK+W6fuJJ4lvSs32C4cCAQC0eOu2kqLj2He8Ckx+VmXvPABcbtgMBPgZJte3RZDgvHX1DlrYjMZGVoAEd7ZwF3ZZtpoNyrbGVagDi51rd1kh19IuYPyug8Tg6ZdZFJWg/BVKeFa5lGmyTpHvEW9929z+EACxhU+Nx1TmM5j8hcIlpAp5nRMl4MhobOg1+NVQrOa6aj6gmAQCSyIAJdudDtvuiaWKqPcS54cQbZQ0hp1lrx4TvI+SZSvmymqwuni6dQ0muztc0VGOqQBmIPdMnuxYkWvBF092FrTkZXlxBd3mkAhru7cCAb6u1jRBjAtBzZg4DK4g5SZi0CYbY6gfi1urLhtdr7tcDaLSY8CNgCfmlyzKLpFoxvk7h9Z1T9xXph5GsslrTFzPU9NbwFW43sm0VebRc1hh3cJJaB/dOoF50MfJaOu4NaO82I0kaGOpHig6mOzMzyzKQY8Sc1o9FVdZ4b1J0SWCM1UtyswvBJH7x4aZiG9/TxtGh+CFfw4ycpBb89Rt0vrKWri5dkm72kB0AaXIEetv1QHDsWKTmtdV91rWFxIJcSZJnXU/P4rl6dyXcXa8jN/b+nqmvuKwNNTlT3vCSOpvpopqGDL3ZWd7XTw6lNwLA0Oc0OJm0kzfNcTY6m3kiMJjWhhDBBJNxYxMSd5Un/yTIm9ML277biP7Vjb5YLXpARNhaSBNtbXudbK94JxXDtptYxrRJEvMZ3ZRm8IPkT6rO421Bgd3jm74bGa8yQOoEBVGEqNp1PehsyDD9CBNhqb38/JcmPVZpqUr3bbOjCEIVS4NZiO0FUSQ8y9o8veLrC8bj/cVh6lVxrlxcby43MCIufWB6q84hWaGNIEteTEAzpJgeEH4Kjo0czyxk3gHKDckgWg2s1xtNm+anSqUotsYnZYcP4zVpmrhmmWvc1+aY906a726LzbjlUuxFZ7rl1R7iepLiSvRMXw5wxWZgHLc891mUZWH3YBi0Wt/DPisB2mj2vERpzqkeWYwuj06rJs+36lZtvk1vYAvFEOa4jLWL2+8QHNDIdAETp42C9R4r+0GoWtZRFOk/VznnO02OgiwPX0XkfZHE5MMY15juv8ACwzr4fcqTHVy2XnXQdPCBouooSlG29kcyc6m0u56RV/as9lRgfTp5S05gATGlw7N4ERFp3iFm+J9tHYyo8VIyjusy5WjLEiet7+E9F57iKjnMudLePVJhq2VjoEzaZ2sII0IP5LDlTyJ7mmCo2WBx9djOWx5AmBEdYtvePmiKuPe+pd2Z4ygyAZIgGwGkfcqm7NVv3jQ7rnM2GhiJ6RurPGvpseypTuXgunS5H8OwBMXVJ9VPHphH3fz8iqhqbstuIY95JaGiGZAQNCMhLonwaChWcQbUw5FNpAbLzIAOaWgAjeCI12VZhsU799VDgXkNygkz4mPVt/DVVfDsfUbzGAWc4E2j8gNuizKWWUHFvun+46q3L6txOm4tEEAHWdrZpMC99vFXjcDhoDnVKjrx3QGiwkiCPuV54atS7CIGYuI01DZ8xDR8EXR4tVY+A6BkJDbwHGLmLzDQmas0L8OVXuVcIvlGiqvBqOa1gsWQ50OyiGxFov4o84t3MLWBokgDutEHwnbwWV4JXqEZg3ul47xIGWNielvl4I4cSfmDiPdcSYN4PgPP5hLk5paef32/Ylb2XbcU5tYFziSAZMA5jceTdVDiAXlz3AkgHLJOUhg70CB+K33aixnETzy5ou2/oLm24urLiPF2ZWvGoYbeYvtpulassUlHvyF0+Sz7M495pAZxTDSRAAGYE2MCJNiJnbwVlWq0myXOB0mZA3ImDa5O8d5YDgnGuW5+UEhwad7WOaAJ6z6K2Y4YqXNqTAzFoF2kWAItEzv0JWyOKd3J0iSk0uCz4h2qpgZaVNo1vG7iHSZEuM7WHyVBXx76hyucXSZgQA4yNGjWc3yVhh+EUx7xPe0mBsXXjwY7fcejsOyi1wIbIaSHEE2IBO8zJgR4laMefBiXqpt+8TLXLkr8Nwuo86EACxg/AHpp8lOOFEQYiQdZOkWG3XroOqKqcTq5Ja1wAETBuJyyIHTOfJpQjhXqhjZcXOLSZDmtYGRmOxMjb9JQfW5X7kDwonVOHgd01TOwjeDbX1lSUcOWCTXqASQck93vATY38kVhuEZPfd3g4GSJgGQ5oA83iCdyrFmGYzUX8b6EBptYdfXwWDL6Qa/7X9BkcSRBhMTVaCTLwBN82cCbaGJMka7eKnOIe3vkdLSAP7wMba/czJQwxfmEw0i0WuHGJ62hVwqOqPbTIBHMygSDZoDiT5QCsa6uUpOvmOrYONdxpl5mXAEEiDByxKCwOOe4FjT7rZcZ93WLOG8HQKyxkEfwnqdAAZnz0+yqbhAAbVfILjlBve1iT0EzfxVMeWTUp9yzCMMCCXGqXB3utAaAZi4gT1AHgi+H0f3bSLlxm5DoMT3R0B289UNhmAYmi2CQGA6i1y0G9tXM9fJWxYAQOhiBoR0MfD0Sc+WTe/cCVAVduYscdRPkCCNAbjU+irHnNXnKbHo7W3h9yrTHOdmIaDAmCTa8aREWn4QqepiQysPdsARE65QTF+98Ztor4Ytr5BLZ2OyU9NDmPQEEiYO/WNUJWrufk5HvDviYAIdMA6bGZjr0UGIxBGZjaUmQCADcESSWjvA6bmfBGcFwwY57SQXZWSdwQDmHgLjeVHBQi5UQGZxRhpPdUcCQ27dL5pdbzm4sqehzK1N7mSG0g4ye9MlogCOl7eCm4zh2NqtD38uWy6ACSSSbNnoTH3N/wAFw7RRcOW45yIa4D94IaAC1l/w6fMrR6uKGtd2g02BMw7q9DDtkjNBdGpaAQYIsJsV3CezveIqPa1vMEBznHu3BMMNvMrS4LhJcJfFJrW2ZTDQAdgHRlbY+Bv1KFGOpUic7Ay5Ie498k2OQPlzY/uti+si9MeaceOHb+42MPeXLsFRDgZqV3BpawiKVJggARM9BeL72Xg3asRjcSAABzqlgQQO8dCNV7NiK5JBMszd4BziC5pFiGnvwQXbAX6LxbtMIxeIHSrU2j8R22XQ6LK5zdqtgZFSDeAGpyzl0zHTrAm3wVhUbVMG9r+HwUHZnAVn0S9ju7nIiYvDf1CnxFKo0gF0SYuT97LotTa2ujnTcdfYGq0HO94Wn7vHgFEcFN4Oo0M+WybWxBbfMSJhRjGm2pE9fvos+/YduGjDu1GYb6mfh8dk5lB4AAm03m9+s+E/NRUnvdLWgn18/wBCnzVAbMjM0uF9oBCo3WzAtXY5tOq0GxvAIyza3psFPQc4OnK7UG9ORbQGCJ22uFBSbUdPeIgjc3Bjf1UmGdJu4/EmPPy/JByiWWojbhDqGObv7p+pkqXDYN0yOYT01seg8YCF550v6kjzTqOJdJBEECddRMKO62J6wT7I4G7HW02I87JjcEDq1xvOp16yQb+Kdh3VD3m5oJtl8jK5mMqi55sC1if1Q+ZR6gephSHf2bo2MzpoLDyUj8I9wEAb6jqLhRvxT85OeoDHUz6kJ1fFVQJzE2MyXaCFZ9q5IrD+A1KuGqFzmiDEtLc4IGhjMIhW7uOuJe7lQH5R3e6Bl1gQRJESqvspiS6o4VMRy2iNzfWIE6W18QtFRqAvqZcS97BlILXai2ax8THoUycX4e7dfz4htgbOJU3ul4c3W0Fzbzr6ONt7J9DG5W/u20x33OFwwXkDMBrAI1vZHUw4xD3G15cbWdE+sfFNpViInNmzugAyHN1tOkA6eCwPw/c3/PMCsOxDmig403NeWwAQ9pJgAWI3gfNA4PCOo1n81z3Nc5jWgOIBJy5yRPugn1nzRmO4g3kTmIzZOs3DbD/uQfC8UOa51WpLXkFljHdi4J6rBBPw5NJ9/PsNbVh1cuBeRqXNa0kCJzEmNzr9URX4a91+Y2m1xuXuFN0NHdgP7xv4f1gNOXPkx3mEejjKNxPFarfwtqNDiIcA4wR3YJ8VTHLCmtV38q7FlXcZwnDzTyNe19SmQRle1wdMmO64xZu9kHxjGUKb2S5rajYOUAvcQ+BeLAiZmdDvorPhWIHL5r2AFzcmVtrE6COpDfgoMVVr0yHUalMA5YpvpiSbZ4c0jqTcbqiljc5V9Lr9GNpUCYjFZWBtSWuILg19xDvdBIsDqYO0A3sqTCte2nVc9nLYTZ5dLS73i0MIBcTG17HZaDFYqoRzgA0ZLh3fdmAhwHoZDpB+YVbgOJU3seHMqA03Fw7xDXEvzZSZnWwBBFotaH4ZLS9u++/8/UjirDeFYmawZlAccM19xpDwQDaC25nWMosjMRTqZQKLSXzMasmROZ3SCfObSu4PTwXNnkuFYMzy7NkAdsHNmBc/L0vK9TFQfZ2MyxJ5YbUg7ENeQc2qVKMJZPVv6f8AvAY47Vmdw3Cq5GeuGDMIaQZkamxIjY2nWPFSN7NsDuZVqScoIFsmphxAaYJ+Itobi6wzqjmtNbOX/wB4BkdNPloqzjXE+W4sc1oBiS+oKTfQnXa48uqjyPxHGCGKEUrJsJgcPlNRtLNJgZuYXEAi/LJAi++XczrMhwYcYJLYPeDScvSe8IJNr30AlVNbtrh6YyBhno3KWHacxifOFV1O2zntltJpcNC3vGAZu9wjpoN9UPC6jIvZr4glLGjQnCYfmEOfLiJ3BAAEgu+HztupsfQa5g5R5cAAZQT/ALrwSSdPqViv/NOIzB2RzTrYtJkncm0eHh6ohnabEZSWv85LXRMiTcm2t/mFpj0GWXeq+f6A8SLVGlZwurUaObWqOAEBtmQBYk5b387KXCYCk12cNiY/ARU6XeTOs6fHdYlvairTxAqGXNGYFrbB4IH4TIBB0Otj1WgwnayjXPLBdSMSC4N0HVxJAmIvIvO1k5em6hPd35DI5YFvjcc1kh+SmLwSYnYS4+P10Xh3aJ4diq7mkEGrUIIiCC43EL20uwbmNdVq0HPDnQ0VWQ0A9wmSSDA1MdN14p2obGMxAkO/e1Lts0943aJNvUrpejcMsbdissrNv+zCi+pSFJrSc9ZzQdpysm/gLradq+wFTKRSaHlzSBB0IiCfmk/YVlHDi4gSMTVg7iadJejOxS7scaaTSOTkaUnZ809oezVfCnlPHeBFhJnM0Efn8ECeHkNgg5p9PePzX0XjOFUatf2h4k5Mkbagh3naFg+0nZPk0S+mC92ZxnfvHuj0gf8Ack58Eowcohhm3qRkOzOEIh5aYu0wPC0+F1K94xFQQ2MrS3wECBHyWm4S59ClyyyY1Pnv8JS/+HMp9+nBB+pMmVmn0MpuMuHVfz6joySujJswzslZhsQRB8gJHxj4qu4dw4mm6rNs8ekWWqxOFY6b2cXFw8wAu9iDmNbTFnOyQNssO+krL/TZ4QtqraRbxIvYxLcM6AZ94u+oAVszs/UJc8xBYQOsgwbenzVvW4cxlRojqTPiZj4lGe0HTbX6StGPp8uaLcXVOhc8yi1ZnODcMdYyWw8tgbAi6Pw/De81pJiTPmCcqJovLKjo0DiQNrwjaeJhxdAMOnz2Sn02acdS7/6LeJFOiiqcJLsRlH4r+k3+iO4pw1hbkaLcuSfgCT6hWfDsWynXc5+hZ3T0MmP5iuxdEOacn4s0b+8SYHhMrPLBmaUl2L3EpOynAmVs7nCB3Q0aT3ZP1HwV9juz5aDy7WAgeF/rCO7HUWhnJey4Lr+v9Vd1GQ4hlzZ3gQIBErSnlg9nRbQpRPN6jMRRJBkTYnyiPon4fijw4SLCfnA/Jeg12CqIeAQWgG2wMx5rPVuzlNzQWOykm1jFhutWPJCarJH50KngkvZYNTq0KrSDaIMffkha+BpkNDHaZD5BoIEeZzfBQVuA4ljy0U3OgZszRIIiVPT4TiQC57C0C0mBptrf+qP9HjfsSoo3Ncokw/NbAJm5dm8dWD5j4o6nizlGceP0lQ8P4RVqReG2kk2vEeKIr8JLASXzBjfeYWPP6Ojw3fki8XJq6JsLXuBsSMvnP6woadKo6qCb5JiT/FmkR5j5KHCUCBAk6Ea2gud+YPoEuLrv98CDLjM2JdYH4Fc6XR6G/VL2/eHVqdTKBlG4tB1g7+ZQNHgdVoe2JzZST53t1iD8UfVo1nNzSG2LoOYxDSbwLAz8lRUu0ryBMjuusTew1B3FpUj0s4xtLkL11uG1m4ulLg1hluXQ6C4iDrA18CrTg3FargQ6mxj25bgkNcCWgF0nYEn0WUqcdeQAXb/qP1+KlodoaktbIAJiesmL+qu8Ka9hfkCOSSZoeL8VxdZzaNJrg5tiWhobeAIcT5XBVBW4HUqQ+tWJMyb5YFo7x2vrMap2O4vUY/NMgkg2Bgg3HwKmZ2hqNAJIcDI0BEXNpGlj8EY3BXFfff7oZ4rlsygq8M/hJAnV3gbWJ/NTDhYAbmqNaJuct9toPn8FpK/bBr6Ra/DmYF6YEgje4MTGyhb2vzNFNmEkgiS+nLSAB3iQLGw2Wied0tMHfmFKK3sybX1RmDGy0EjvAQQDtewPRQtwgqvBNN7WzDmtIG34TpK9BqcZAwwf7BLi538L2m1yCLtFzYx+h3Z/E87C1KpospMY8E0xTeXFxjvdwED/AJQXVZL0qPHxX7omlcGCZwyvWzVmS4U9czmCo0CCLHUX2lJhMHSLS97xJB1huwmXDMTqInXw1Wnp8Qo/+1hKjYjvDNH+bK/e+ys8XWpvZTLqdVugyA5STAIkj3hsqPrnCW8Puv59yaV7zIYdtI0w6pSa7LnhwnNU93KDO3kdwvPuKhvOqZPdzujWwmwvder8RZTcwkUnNOR/dZJgtNswJ0t0Gy8o4nPNqSCDmMh2ovv4rfgzvJ2olUeyfsZr5eHuH/UVP5KS3RxXivNf2UVYwTh/jP8A5Ka2PtK7mGPqI4+eX+Rlv7SmuxANjdVPtKT2lO0iNRZuLCCC0QdUC3hlIF2sOvHS4NlD7Su9pU0E8RrgA4l2eaQTSME7HTUIzgfCm0my+C4mfK0WTvaV3tKnhojyuqCMXgKVSSWgEiJVPiuAtElo2tCsPaUntKq8K7bFo55LnczuO4WQ5vLBOaJnbzVzw/gNJrIqXcdfDwCI9oSHEIwwqKoE8zkxXcGw5iWTClpcOoNMhgQ/tCT2hXWOPuFvIy0OWMohvl5QqvFVfZ5c53dOhAOhdefvZd7QpKWNEZXAOadj57fBYuo6CMt4rc29P17Xqz4KbGcfZHdd5en2FY8L42HjLAdB0FiAeqq+OcOY/LyGgAWINp1kqHCcODCH5odqYOqxx9H94po2PrYp7tG3o4iWQRlzTHQWmSdkNi6Bc3K8g09XQehF1Xs4y4GQ4W8Ovmk/8ceOkFWXQ5oq1X1Lf12Funf0L3AcGY3LyjaZ6jceiHxfDAM7cxkwNCYtAkdNb+KEw/aJoguJGmm/X9UVj8SK0VaFQteAO9cAxmOR3XXTxCROGSO8lRphPHP2WVhwBpktLoaTppqT8LIHFUGgmi0kl17GYiHAW8ArvC8bovbysS0Mc4Ez+EyYPl/VQYjCMzFzX2LWgReDsZ10cPgFPMNGZxVBz25GjM0tccvQQIOn3CDwfZEAF1QZqgpyAA7KJgMvG33otVU4sCcrQQ1rG0ZgyY/FGo3UTjzBk5r9AHQDJbAdJj0Ucb+BDPM7MtcC1oEjUX13idUtbsw1rWSI30Ijw89/VaqjxbDUQA0OeSCD7tpIMST4n5KoxXGsRUeWuhtOLNbrqIkq0Oknk2jt5iMuWGNW+SmxuAdUllvxO08IJFkPRwRJa0uBDZNrH4hXtPGuY7M0iS3KQRI8ZEIMNLSSDYjwEKQ9FZXSltzx/ozPrYVZFTwGJazJSrsykiztRoTePJJSpYtrJ5ua8914m0RaPJF4ZsyCTOvy/OFBySTAzTtp6fJJXo7IpSUndK+Bi6yNJ1zsDTXYO694kkloIi+ojrtsh3V8Rm5ntL2wR3coy/7mzfRH1qLg1pIO5PQndM4XQLnGbiCI+/jPglY8UJ20k/kaPEXuA6wxb6rGio4B2hMgW3MAaqy7NU2F/wC+qwQ4MP7tokRJ74EiCPmUmJa4x3T3eh6qpp13B5M6RN4jSfkSs0cTd3svckMi0+x6Pj+zGZxMvNMsfOVwdYgREmQ3ffXVeB9qKAp4zEUxMNrVGidYDiAvTcPxGvzpYTyw4tzBx92SG20FhpK8x7SvLsXiHOMk1ahJ/wBxWrBHTLT8Azao3v7NasYQj/Ff/Kxao11iewFSMKR/iu/lYtGa69Fg/DR5/qPxZFlz0nPVaayaaycIssziEnPVYayTnKALT2hJ7QqznLuciQs/aF3PVZzl3ORAWXPSGuq7nJDVRAWBrrueq7nJOciAseckNZV/PTeeoQPLxuEvOVd7R4ppxCJNyz56YaqrTiU32sRf5FRstGLLFz1a8DxoYKgJiBmA+Th5+6swcT0+/VccSUnLBZIuLH4ZvFJSRoe2OHgUntsCCZFxLgHN9b/cLLUuIFhHedJnTYiY38Fa8X4i59Jp/CMkeBAgifMFZ5tSSIFgTNgdfsrlYoSXqnYyZI1qTDmcTqAwHk7/AJn5uPxUXtdRxDC50X02FrW10HwUVKBMjw+I+yp21gNlpjik+xllmiu4TgwQDJufvTqiRU8R/wAygRi/6Rtomvxe4W1eqqoxSak7bLBjyb+Q+/glDzMfY+5VecULW/rexT6WKbMm/rp0U12Ckizp1iCCBpePPW/yTWP8L6j0+m6CfXbsYPy/5TBiR1Gh+io4Km2NWXskXVcEtuIsCfUW+R+aGotjQTpp12HzUVfH5iXeUX/hAAPrHzULMWJaY01i0xCw9H088c5Ouf1NGbNCUUmy2OLkiQ05gc0gG/WfSVnjhanNd3QBe5vOu/TRFvxIdOu2sH72umux0AH7v3T9Vn6r0dcU4bc39bX04LYescW09+DX9j+Dh9J1Q5RmeZBk+6BlMgiLk7eq8S7ZNjH4sDbEVtLD3zoF6NwfjD6LhkcQ0nvDUEHWV5l2hqF2Kruddxq1JPjmMpP9LLC02+UbY9THNslwajsU+MOf9R38rFemqs12RdFA/wCd30arkvXZwfho43UL/LIL5qQ1UJnSZ06xFBRqpOahM67OhZKC+au5qEzrs6NkoM5q7moPmLs6lkoL5qTmoXOm8xGwUFmsk5qEzpC9GwUEmqUnNKGL0hqI2QJL03MEOaiTmI2gbhHM6JOahi9NL1LJQQ6qFxqIY1E3mIFlXxDHYju5HSWkzYwQQLFDtAFgTE72PqoH1EpqJahHW5DnOWhRJS5IKqiD13MCNAv3kxrKJ9Yx62TS8KGq+w+/FIzTd1ZfHBe4mfUuBP3ZSMqFA6p1NxuPBLVp2OcVXIZSrEp3Mv6FDU9fvzXO112P5J2+lIVSsMFbp6prMRPw/wCPvwUNI90+Z+Qt8ymtd9FMEtSTBONWG08QZN/uSoa+KOUXOp+/ioWuv8PzTKtMwGgT/wA/oq9XkUcdMmGHrBOExkxJtb4XlZDiz81eq7rUefi4lbTg/CnVHsY45WuPvdIBgX6m3rKyPaOi1mKrsp+42q8Nm5gOMLj+O5vS+EdPDj0tsvOyp/cn/O76NVvKVcuxg/DRzuo/EY0lJK5cmiRMyTMuXKEOzLsy5coQTMuzpFyJBcyTMkXKAOLk0vXLkLCopiB6aSuXKcoLSTEzJC9cuQ1UW0JqxpekzLlyunsUpJiZkhckXKjm06GqCasaXLi5IuRQBC5JmXLlEyUcHKN75Pl9/qkXLNl/ERoxpaRzHJc1/kkXJsXaKyjTHZ00VL/fguXIyfAEuSbC1LATfN+Q/qiKkbdFy5ct5JQa0/H8x0opsbUp9PvRFU8QAPT8ly5YeqzyzY46hmKCjJ0NqcQg2MReRt92WL4jULqtRxuS9xPjJK5cq9NFJmmJ/9k=" width="10%" height="auto" alt="" />
Как добавить блок с изображением
1. Вставьте закодированное изображение в формате base64 или ссылку на изображение в облачном хранилище в качестве значения атрибута src у тега <img> — в приведенном ниже блоке кода оно выделено подчеркиванием. Затем скопируйте весь блок кода.
<tr style="margin:0;padding:0;">
<td colspan="2" style="margin:0;padding:0;">
<!--[if mso]>
<div style="margin-bottom:24px;">
<![endif]-->
<img
style="display:block;width:100%;max-width:100%;height:auto;margin-bottom:24px;" src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQCLuMqvR7Mnd7agPo0LzjGk8f30z9HMOfBNA&s" width="100%" height="auto" alt="" />
<!--[if mso]>
</div>
<![endif]-->
</td>
</tr>
2. Перейдите в HTML-редактор рассылки. Выберите в шаблоне рассылки строку HTML-таблицы, до или после которой требуется вставить новый блок с изображением. Вставьте скопированный блок кода в выбранное место.
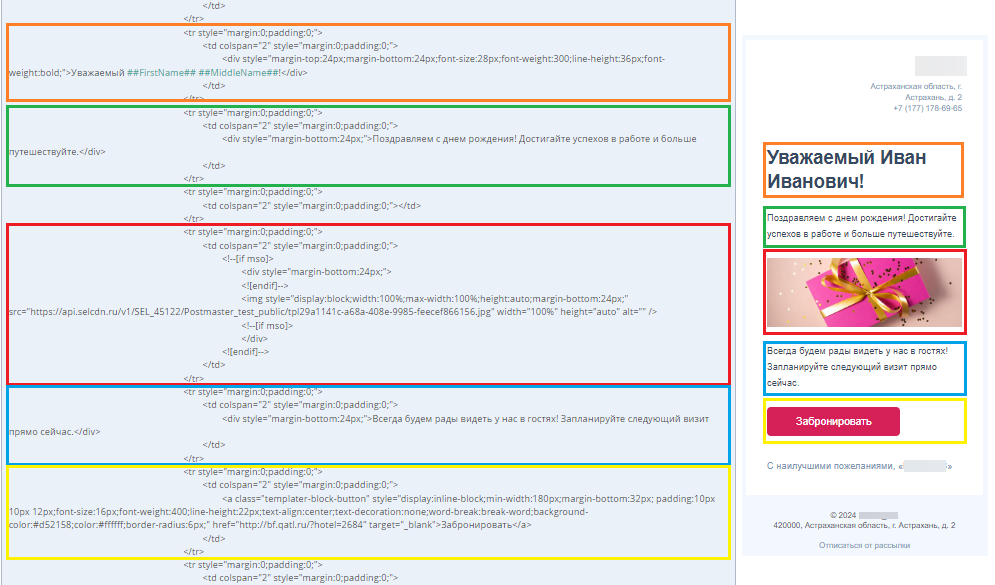
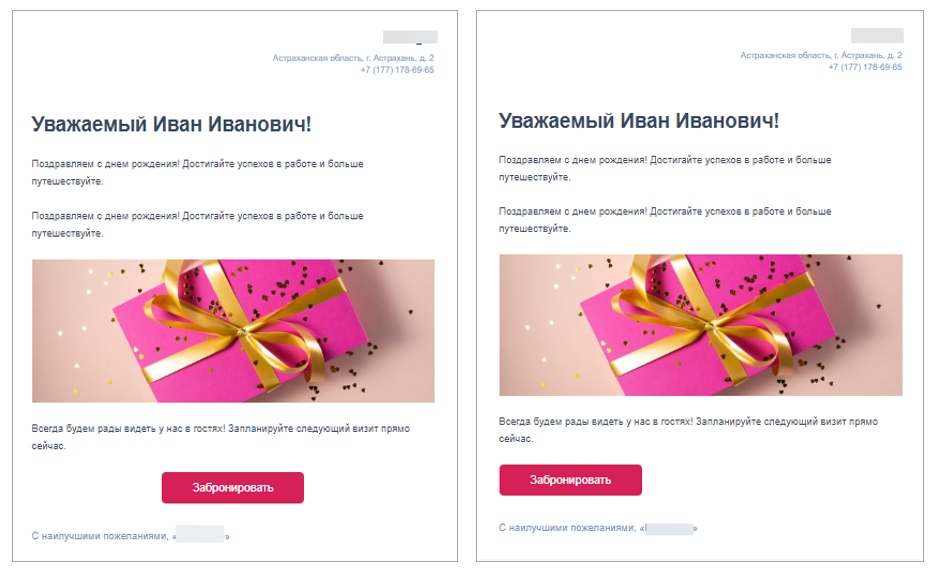
Например, в шаблоне рассылки «Поздравление с днём рождения» разными цветами выделены строки HTML-таблицы, которые соответствуют определенным блокам письма.

3. Нажмите кнопку «Предпросмотр», чтобы проверить полученный результат.

Как добавить изображение ниже футера письма
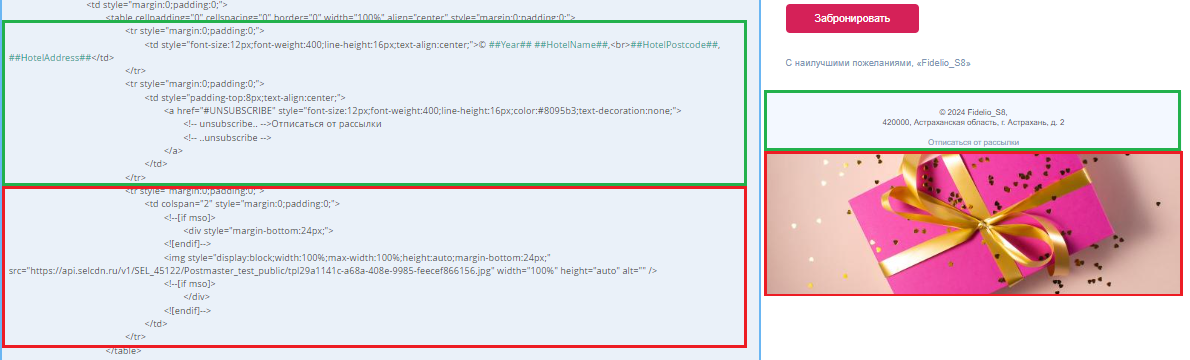
Вставьте скопированный блок кода с изображением под HTML-кодом футера письма.
На скриншоте новый блок выделен красным цветом, футер — зеленым.

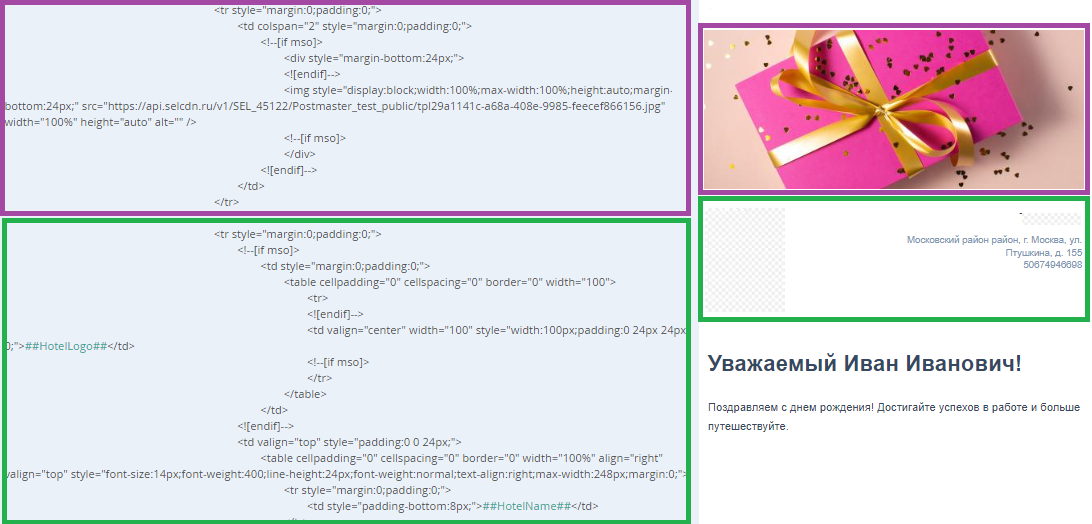
Как добавить изображение выше логотипа и реквизитов
Вставьте скопированный блок кода с изображением над HTML-кодом логотипа и реквизитов.
На скриншоте новый блок выделен фиолетовым цветом, блок с логотипом и реквизитами — зеленым.

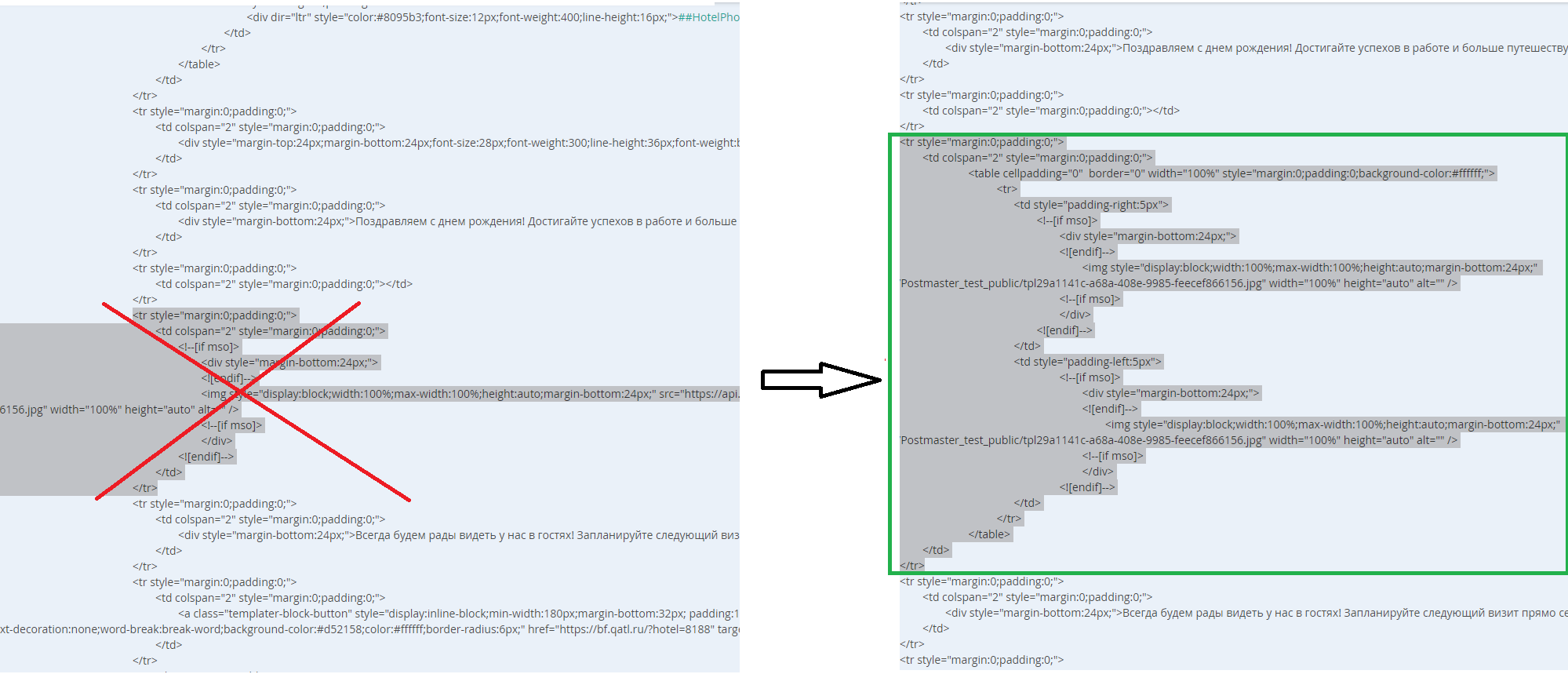
Как добавить два изображения рядом
1. Сохраните изображения одним из способов ниже и скопируйте ссылку:
2. Замените старый HTML-код изображения на новый, в котором добавьте ссылки на два изображения в атрибуте src тега <img>.
<tr style="margin:0;padding:0;">
<td colspan="2" style="margin:0;padding:0;">
<table cellpadding="0" cellspacing="0" border="0"
width="100%" style="margin:0;padding:0;background-color:#ffffff;">
<tr>
<td style="padding-right:5px">
<!--[if mso]>
<div style="margin-bottom:24px;">
<![endif]-->
<img
style="display:block;width:100%;max-width:100%;height:auto;margin-bottom:24px;" src="https://api.selcdn.ru/v1/SEL_45122/Postmaster_test_public/tpl29a1141c-a68a-408e-9985-feecef866156.jpg" width="100%" height="auto" alt="" />
<!--[if mso]>
</div>
<![endif]-->
</td>
<td style="padding-left:5px">
<!--[if mso]>
<div style="margin-bottom:24px;">
<![endif]-->
<img
style="display:block;width:100%;max-width:100%;height:auto;margin-bottom:24px;" src="https://api.selcdn.ru/v1/SEL_45122/Postmaster_test_public/tpl29a1141c-a68a-408e-9985-feecef866156.jpg" width="100%" height="auto" alt="" />
<!--[if mso]>
</div>
<![endif]-->
</td>
</tr>
</table>
</td>
</tr>

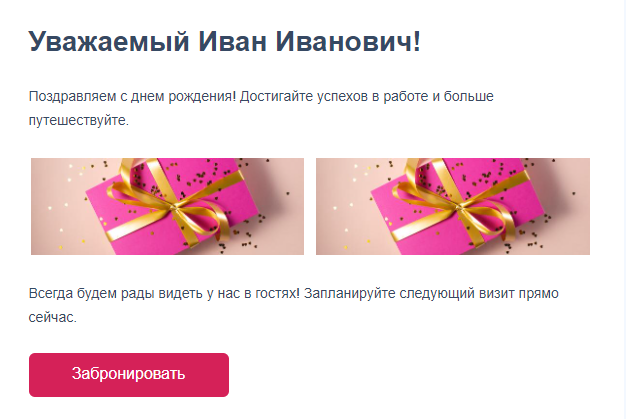
После этого в письме появятся два изображения.

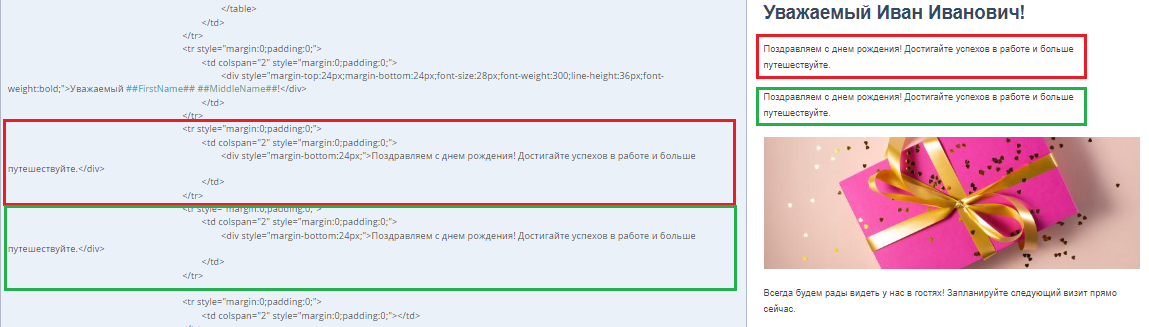
Как добавить новый блок с текстом
1. В приведенном ниже блоке кода замените текст, выделенный подчеркиванием, на необходимый.
<tr style="margin:0;padding:0;">
<td colspan="2" style="margin:0;padding:0;">
<div style="margin-bottom:24px;">Поздравляем с днем рождения! Достигайте успехов в работе и больше путешествуйте.</div>
</td>
</tr>
2. Скопируйте отображенный выше блок кода с внесенными изменениями и вставьте в HTML-таблицу до или после других тегов строк <tr>...</tr>.
После этого дополнительный блок с текстом добавится в рассылку.

Как изменить расположение кнопки
Кнопку «Забронировать» можно расположить по центру, по левому или правому краю шаблона рассылки.

Чтобы расположить кнопку в нужном месте выполните следующие действия:
1. Найдите в коде HTML-строку с кнопкой.
2. Добавьте в стили кнопки CSS-свойство text-align, которое отвечает за выравнивание элементов:
text-align:right — по правому краю.
text-align:center — по центру.
text-align:left — по левому краю.
Пример HTML-кода кнопки с выравниванием по левому краю. Нужное CSS-свойство выделено подчеркиванием:
<tr style="margin:0;padding:0;">
<td colspan="2" style="margin:0;padding:0;text-align:left">
<a class="templater-block-button" style="display:inline-block;min-width:180px;margin-bottom:32px; padding:10px 10px 12px;font-size:16px;font-weight:400;line-height:22px;text-align:center;text-decoration:none;word-break:break-word;background-color:#d52158;color:#ffffff;border-radius:6px;" href="***" target="_blank">Забронировать</a>
</td>
</tr>
Пример HTML-кода кнопки с выравниванием по центру. Нужное CSS-свойство выделено подчеркиванием:
<tr style="margin:0;padding:0;">
<td colspan="2" style="margin:0;padding:0;text-align:center">
<a class="templater-block-button" style="display:inline-block;min-width:180px;margin-bottom:32px; padding:10px 10px 12px;font-size:16px;font-weight:400;line-height:22px;text-align:center;text-decoration:none;word-break:break-word;background-color:#d52158;color:#ffffff;border-radius:6px;" href="***" target="_blank">Забронировать</a>
</td>
</tr>
Обратите внимание. При копировании всего блока кода, показанного в примере выше, в атрибуте href замените звездочки, выделенные подчеркиванием, на ссылку из шаблона вашей рассылки.
Как добавить маркировку рекламы в футере
Обратите внимание. Если вы планируете отправлять гостям письма с акциями и конкурсами, вы обязаны сообщить подробные условия — рассказать о количестве призов, сроках проведения и ограничениях.
Это требование прописано в ст. 9 Федерального закона «О рекламе».
Чтобы добавить необходимую информацию об акции, добавьте блок кода с нужным текстом в код футера письма:

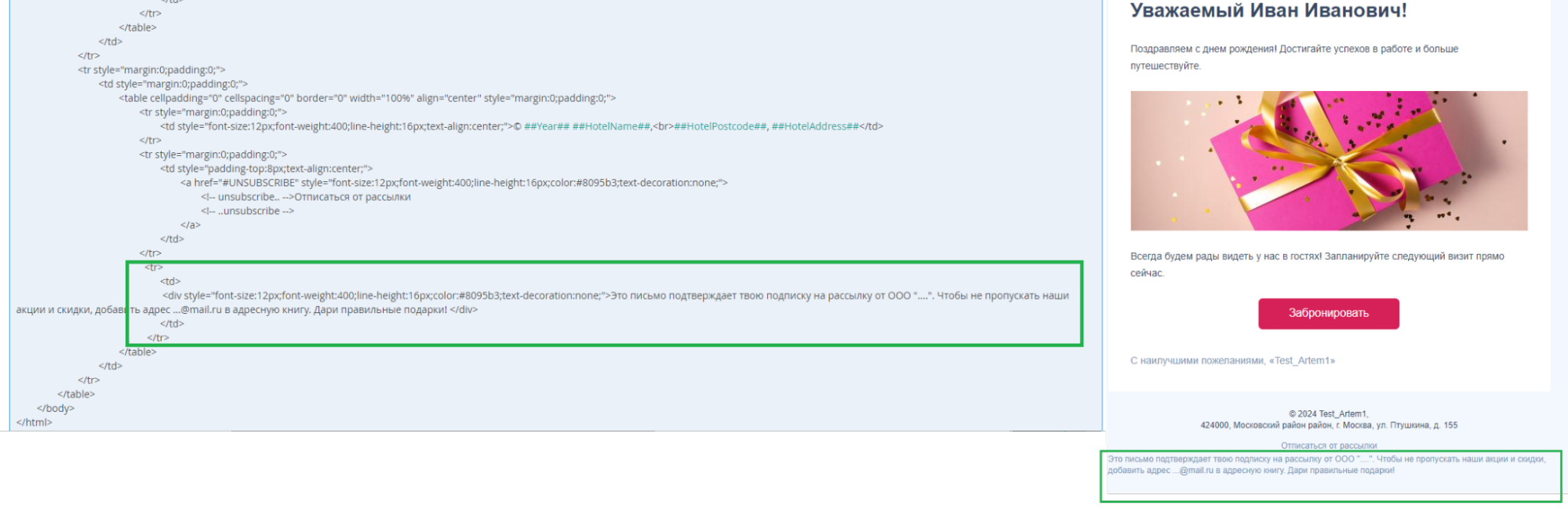
1. Замените выделенный подчеркиванием текст в примере на нужный.
<tr>
<td>
<div
style="font-size:12px;font-weight:400;line-height:16px;color:#8095b3;text-decoration:none;">Это письмо подтверждает твою подписку на рассылку от ООО "....". Чтобы не пропускать наши акции и скидки, добавить адрес ...@mail.ru в адресную книгу. Дари правильные подарки!
</div>
</td>
</tr>
2. Скопируйте весь блок кода и вставьте его ниже футера в шаблоне рассылки. После этого в рассылке появится дополнительный блок с информацией.
ИнструментыРазработка сайтовЦены и акцииКомпанияПолезные материалы

